前端
微信小程序promise接口封装
微信小程序(其他小程序),发送请求简单,但在一个成十上百个小程序文件的项目中,我们每一个小程序文件都要写 wx.request岂不是很麻烦?后期的维护也不方便,所以我们要对 wx.request进行进...
JS中三个点(...)是什么鬼?
我们在看js代码时经常会出现(...)三个点的东西,它究竟是什么意思?又有何用处?下面我就给大家分享一下三个点的那些事什么意思?三个点(...)真名叫扩展运算符,是在ES6中新增加的内容,它可以在函数...
css多行文本省略号,字母,数字不能变为省略号
在多行文本省略号的基础上添加word-wrap:break-wordword-wrap:break-word; // 通知浏览器不按单词处理元素 overflow: h...
vue中Axios的封装和API接口的管理
一、axios的封装在vue项目中,和后台交互获取数据这块,我们通常使用的是axios库,它是基于promise的http库,可运行在浏览器端和node.js中。他有很多优秀的特性,例如拦截请求和响应...
php与js实现视频分片二进制blob加密解密播放
php与js实现视频分片二进制blob加密解密播放最近在看视频的时候,本想下载视频,于是我打开了调试模式,结果发现video标签中的src是blob:https//这是一种二进制流传输模式,比较适合保...
使用layui 的layedit定义自己的toolbar方法
1.样式代码分析分析页面初始化后加载的样式.2.根据分析的样式进行js的追加代码需要写在layui.use(..)页面初始化方法之内。3.调用方法向layedit内追加值官方文档没有设置值的方式,但是...
在html页面中展示JSON
背景:有时候我们需要将json数据直接显示在页面上(比如在做一个接口测试的项目,需要将接口返回的结果直接展示),但是如果直接显示字符串,不方便查看。需要格式化一下。解决方案:其实JSON.string...
js断点调试心得(以chrome浏览器为例)
1、断点调试是啥?难不难?用chrome浏览器打开页面 → 按f12打开开发者工具 → 打开Sources → 打开你要调试的js代码文件 → 在行号上单击一下2、断点怎么打才合适?打断点操作很简单,...
js 获取视频的总时长
最近有个项目需要展示出视频的时长,用php获取吧,麻烦还得装扩展,想想吧,能不能用js去实现,后面百度了一下,确实也找到不少demo。然鹅,百度上面的东西大家都懂,最后整合了一份我自己跑过了之后感觉还...
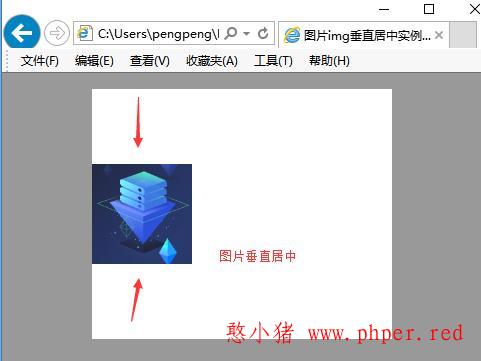
让html img图片垂直居中的三种方法
三种让img元素图片在盒子内垂直居中的方式教程,依据代码与文章教程熟习掌握并加以应用。一、使用flex完成垂直居中操纵css flex实现垂直居中。flex或许不是完成垂直居中最好的选择,由...
JQuery按照指定长度为数字前面补零
在工作中,如果我们输出的数字长度是固定的,假设为4,如果数字为3,则输出0003,不够位数就在之前补足0,这里总结提供了三种不同的方式实现JS代码给数字补0 的操作;第一种:最原始的写法...
javascript秒数转化为时分秒
javascript秒数转化为时分秒。js秒数转化为时分秒的方法:如果秒数大于60,将秒数转换成整数获取分钟,除以60取整数,得到整数分钟获取秒数,秒数取佘,得到整数秒数...
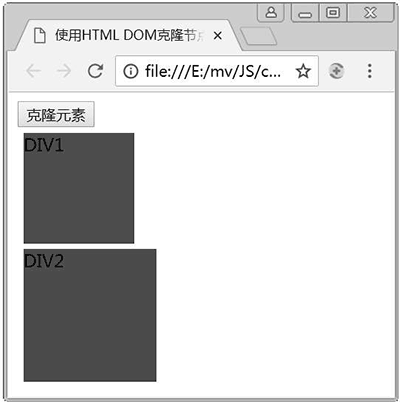
JS cloneNode()复制节点
HTML DOM 除了可以添加、修改、删除节点外,还可以克隆(复制)节点。HTML DOM 克隆节点需要调用节点的 cloneNode() 方法。 该方法的调用格式如下: 节点对象.cloneNode...
JS window.open()打开新窗口
使用 window 对象的 open() 方法可以打开一个新窗口。用法如下:window.open (URL, name, features, replace)...
js调用网络摄像头的方法
不支持IE浏览器(需要使用flash插件), 支持移动端, 未经过完全测试PC端使用的时候, HTML页面需要预留video标签, canvas标签移动端使用的时候, HTML页面需要预留file标签...