js前端解决跨域的八种实现方案
由于同源策略的限制,满足同源的脚本才可以获取资源。虽然这样有助于保障网络安全,但另一方面也限制了资源的使用。那么如何实现跨域呢,以下是实现跨域的一些方法。一、jsonp跨域原理:script标签引入j...
css实现的对联广告代码
本文章提供的对联广告是完全使用css实现的,并且兼容所有浏览器,包括各种ie,ff,gg浏览器哦,代码简洁好用...
一些简单常用的js功能代码
JavaScript 可以做很多神奇的事情!从复杂的框架到处理 API,有太多的东西需要学习。但是,它也能让你只用一行代码就能做一些了不起的事情。看看这 13 句 JavaScript 单行代码,会让...
js数组与字符串的相互转换方法
熟悉js的朋友很多都遇到过js的数组与字符串相互转换的情况,本文就此作一简单介绍,示例如下:一、数组转字符串需要将数组元素用某个字符连接成字符串,示例代码如下:var a, b;...
jquery each的几种常用的使用方法示例
jQuery源码里自己也有很多用到each方法。其实jQuery里的each方法是通过js里的call方法来实现的。下面简单介绍一下call方法。call这个方法很奇妙,其实官方的说明是:“调用一个对...
Vue:将px转化为rem,适配移动端
1.下载lib-flexible我使用的是vue-cli+webpack,所以是通过npm来安装的2.引入lib-flexible在main.js中引入lib-flexible3.设置meta标签通过...
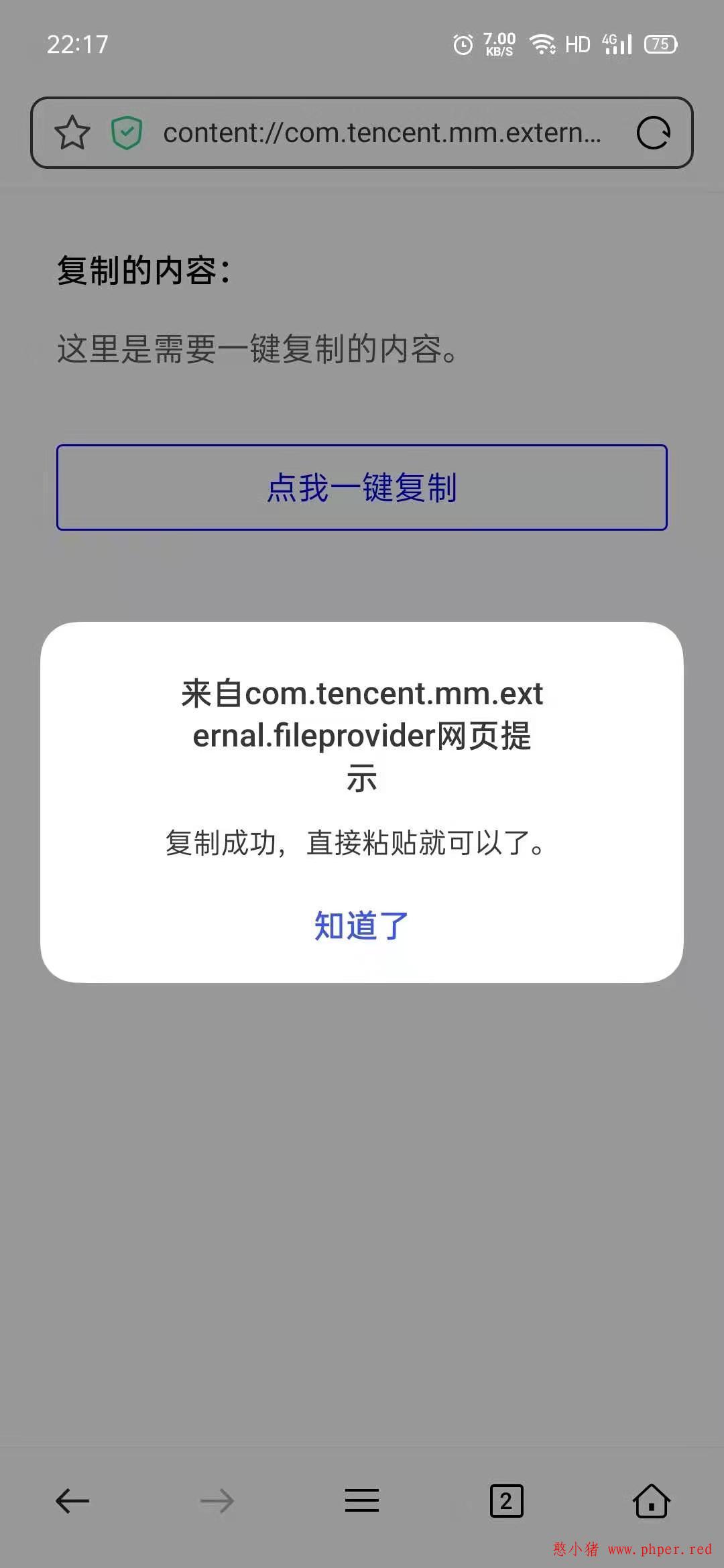
js实现手机、PC站一键复制功能
网页文字复制、h5文字复制、代码块复制在现在都算是比较常见的了,可能也有一些人并不知道,其实这个在百度上一搜其实也是很容易就找到的,其实也很简单。下面便直接开始关于js如何去实现一键复制的功能效果图:...
HTML+CSS实现卡片信息
看到一个朋友的网站中友情链接的卡片很好看,于是,嘿嘿……仿制一款,准备用一用,下面是实现代码,部分为网友分享,另一部分是自己写的,这款卡片是带动画的哟!...
js实现每天首次进入弹窗
js弹窗其实也都挺常见的了,文章主要是举例描述一下js通过配合cookie实现控制弹窗关闭后的有效时长...
js实现简单的内容防复制
1.首先通用的防复制办法,基本上所有网站都通用的代码。把代码加入头部或者底部模板文件中即可<script> document.oncont...