js实现手机、PC站一键复制功能
网页文字复制、h5文字复制、代码块复制在现在都算是比较常见的了,可能也有一些人并不知道,其实这个在百度上一搜其实也是很容易就找到的,其实也很简单。下面便直接开始关于js如何去实现一键复制的功能
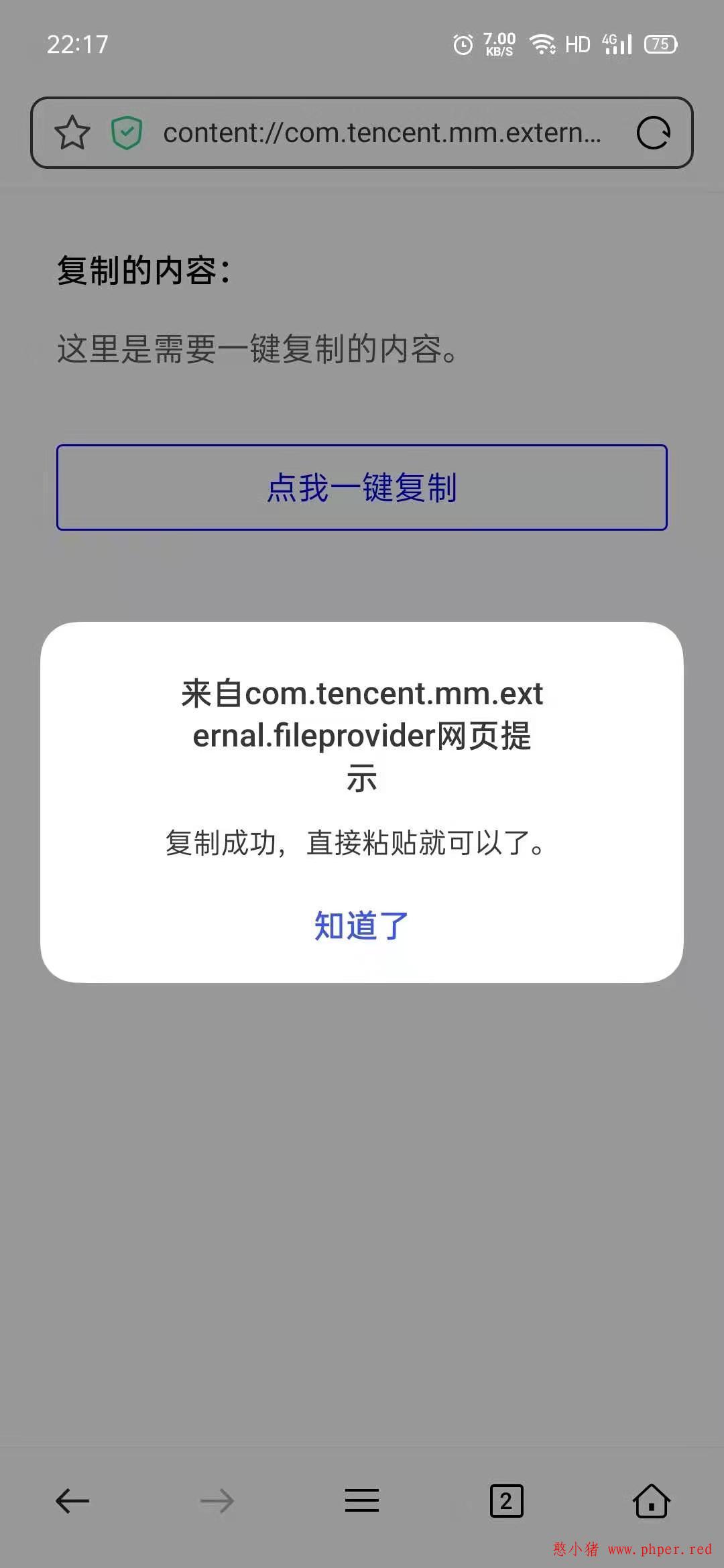
效果图:
代码如下:
<!DOCTYPE html> <html> <head lang="zh-cn"> <meta charset="UTF-8"> <meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0'/> <title></title> <style> body { padding: 20px; text-align: left; } .copytxt { opacity: 0; /*不可以用display:none和 visibility: hidden;*/ } .dp-content { color: #5a5a5a; line-height: 25px; } strong { font-size: 16px; } a { display: block; padding: 10px; border-radius: 3px; text-decoration: none; text-align: center !important; border: 1px solid blue; } </style> </head> <body> <strong>复制的内容:</strong> <p class="dp-content">这里是需要一键复制的内容。</p> <br/> <a href="javascript:;" onclick="copyUrl()">点我一键复制</a> <span class="copytxt">复制内容</span> <script> function copyUrl() { document.getElementsByClassName("copytxt")[0].innerText = "这里是需要一键复制的内容。"; const range = document.createRange(); range.selectnode(document.querySelector(".copytxt")); const selection = window.getSelection(); if (selection.rangeCount > 0) selection.removeAllRanges(); selection.addRange(range); document.execCommand('Copy'); alert("复制成功,直接粘贴就可以了。"); } </script> </body> </html>
版权声明:本文由“憨小猪”发布,如需转载请注明出处。




